Als ik een Paypal-betalingssyteem in mijn site wil, wat zijn dan de kosten?
Met een Business-rekening kunt u betalingen ontvangen met Master+Visa zonder dat gebruikers een paypal-account hoeven aan te maken.
| |
Privé-rekening |
Premier-/Business-rekening |
| Een rekening openen |
Gratis |
Gratis |
| Geld sturen |
Gratis |
Gratis |
| Geld opnemen |
Gratis bij €100,00 EUR of meer, €1,00 EUR bij €99,99 EUR of minder naar bankrekeningen in Nederland
Kosten voor andere banken |
Gratis bij €100,00 EUR of meer, €1,00 EUR bij €99,99 EUR of minder naar bankrekeningen in Nederland
Kosten voor andere banken |
| Geld toevoegen |
Gratis |
Gratis |
Accepteer de volgende betalingen:
- PayPal-saldo
- PayPal Directe overschrijving
- PayPal eCheck
|
Gratis |
1,9% + €0,35 EUR t/m 3,4% + €0,35 EUR |
| Betalingen met een creditcard of betaalpas accepteren |
3,4% plus €0,35 EUR. Geen transactielimiet voor betalingen via Skype gezonden, tenzij er een limiet is van 2 transacties per jaar
3,4% plus €0,35 EUR voor creditcardbetalingen die met PayPal via Skype zijn ontvangen |
1,9% + €0,35 EUR t/m 3,4% + €0,35 EUR |
| Meerdere valutatransacties |
Wisselkoers inclusief 2,5% kosten**
Kosten voor internationale betalingen |
Wisselkoers inclusief 2,5% kosten**
Kosten voor internationale betalingen |
Als ik tekst vanuit Word naar de website kopieer, wordt de Word opmaak meegenomen, kan dit ook anders?
Jazeker:
Het knopje rechtboven '<>', opent een venster waarin de code van de html staat.Als hierin de tekst vanuit Word wordt geplakt, en daarna op OK wordt geklikt, is alle opmaak weg.
Daarna kun je de tekst gemakkelijk opmaken met de html-editor in de website.
Een andere mogelijkheid is, om eerst de tekst via Notepad naar de website te kopieren. Notepad kent geen opmaakt, maar behoudt wel lege regels.
Automatisch inloggen, bewaren van de loginnaam+wachtwoord
Het vinkje (in vroegere CMS-versies) doet eigenlijk niets.
In de nieuwe versie van het CMS is het vinkje ook weg.
Als je een andere pc gebruikt voor het beheer, kun je na het beheren op Logout / Afmelden klikken onderaan in de navigatie.
Daarna moet er weer worden ingelogd om in het beheer te komen.
Bij welke handeling ben ik mijn hele tekst (per ongeluk) kwijt?
Met de Delete-knop gaat dit vrij gemakkelijk, zeker met de aankruisvakjes en de Remove Selected knop. Ook door een item te bewerken, de tekst weg te halen en op Save te klikken.
Vanzelf zullen items nooit verwijderd worden of veranderd.
Een link maken die naar een ander gedeelte vd pagina springt
Filmpjes met beheer-voorbeelden, demo videos
Handleiding: Browser Cache leegmaken
Klik op de Tools en daarna op Internet Options:

Klik op de Delete... knop:

Vink hier de items aan die verwijderd moeten worden.
Voor het verversen van internetpagina's, vink iig Temporary Internet files aan:

Klik op de knop Delete en uw browser is weer schoon.
Hoe behoud ik de stijl/style van de website zoals deze in de css staat vastgelegd?
Goeie vraag!
Voor de opmaak van teksten in een website is de HTML-editor erg handig, complete vrijheid.
Wat natuurlijk daardoor in gevaar komt, is de niet consistente opmaak.
Het resultaat... een minder strakke website-pagina.
Om dit probleem te voorkomen, maakt Digizon altijd een aantal bruikbare stylen 'klaar voor gebruik'.
Deze stylen zijn te vinden in elke HTML-editor onder het knopje:

Gebruikt u dit knopje, dan zullen de beschikbare lettertypen tevoorschijn komen.
Hoe krijg ik afbeelding midden in de html/body-tekst?
Zet de cursor op de plaats waar het beeld moet komen.
Gebruik deze knop voor het invoegen van een beeld:


Klik op het mapje rechtsboven in dat venster, het volgende venster verschijnt:

Zoek het juiste beeld
Upload de foto:
1. Klik op Browse (om een beeld te uploaden vanaf uw computer)
2. Selecteer het beeld van uw computer
3. Klik op Upload File

Klik op OK
De link naar het beeld is nu ingevoegd:

Klik op INSERT en het beeld wordt ingevoegd op de plaats waar de cursor stond:

Hoe maak ik in de html-editor een link naar een bestand?
Een link maken naar een website/pagina in een nieuw venster:
1. Selecteerd de tekst die een link moet krijgen:
2. Klik op het hyperlink-knopje

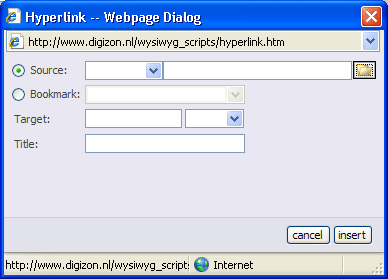
3. Het volgende venster wordt geopend:

4. Klik op het Folder knopje
5. Selecteer in het selectie-lijstje de juiste folder (in het voorbeeld 'uploads/document') en klik op de knop Browse
6. Selecteer op uw eigen computer het bestand dat u wilt uploaden
7. Klik op de knop Upload, het bestand wordt nu geupload
8. Selecteer het bestand nu aan de rechterkant, en klik OK
9. Pas zo nodig de link aan, als deze compleet dient te zijn. Bijv. bij gebruik van een mailing moet de link er alsvolgt uitzien:
Een 'relatieve' link, zoals /uploads/documents/test.pdf kan alleen worden gebruikt binnen de website zelf.
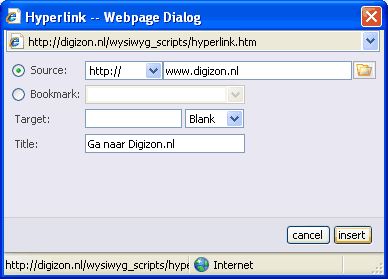
Vul de velden in, en geef bij Target aan:
- Blank: Een nieuwe pagina wordt geopend
Bestaande links kunnen later met de muis geselecteerd worden, daarna hetzelfde hyperlink-knopje aanklikken.
Dan kan daar ook weer ‘blank’ bij Target worden geselecteerd.
Hoe maak ik met de html-editor een link naar (nieuwe) pagina
Een link maken naar een website/pagina in een nieuw venster:
1. Klik op het hyperlink-knopje

2. Het volgende venster wordt geopend:

Vul de velden in, en geef bij Target aan:
-
Self: Bij een klik op de link blijft de gebruiker in hetzelfde venster
-
Parent: Bij gebruik van Frames, wordt het omliggende frame aangestuurd
-
Blank: Een nieuwe pagina wordt geopend
Bestaande links kunnen met de muis geselecteerd worden, daarna hetzelfde hyperlink-knopje aanklikken.
Dan kan daar ook weer ‘blank’ bij Target worden geselecteerd.
Een link maken naar een URL ergens anders in de site:
1. Selecteer de tekst
2. Neem de URL, bijv vanuit de adres-balk van uw browser:

3. Klik op het hyperlink-knopje

4. Plak de gekopieerde URL in het 2e vakje achter source.
Klik op Insert, en de link wordt voor u gemaakt.
Hoe maak ik tekst op met lettertypen van de site?
Voor de opmaak van teksten op een pagina, kunnen een aantal voorgedefinieerde lettertypen worden gebruikt.
Deze lettertypen kunnen direct opgeroepen worden via de html-editor.
Er zit een knopje in de html-editor, die lijkt op een dubbele A over elkaar heen.
Dit knopje staat ook hieronder in de screenshot:
In de html-editor wordt een lijstje geopend met alle beschikbare lettertypen.
Zie dit voorbeeld:
De volgende stap is, het selecteren van de tekst die opgemaakt moet worden.
Daarna is 1 klik op het gewenste lettertype voldoende om de tekst op te maken.
Zie hieronder weer een voorbeeld:
Hoe zet ik alle meldingen van IE uit, zodat het beheer zonder veiligheids-vragen werkt?
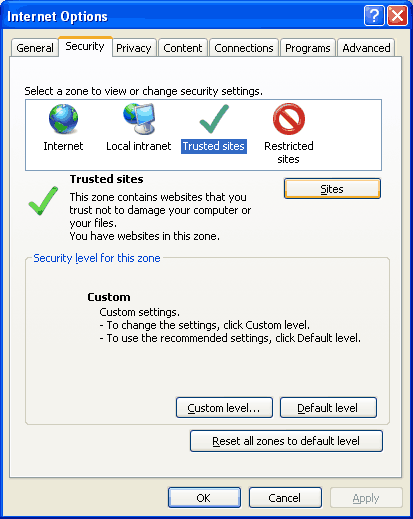
Ga in IE naar Tools > Internet Options > Security > Trusted Sites

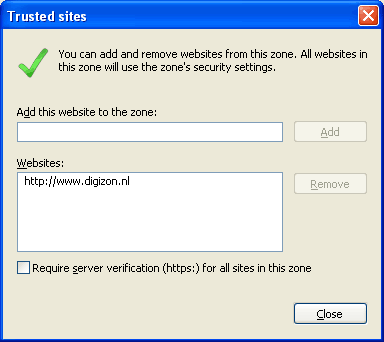
Klik op Sites om uw website toe te voegen:

Als voorbeeld is hier de digizon-website als trusted toegevoegd.
Bij het toevoegen van een url die niet begint met https:// moet het vinkje uit worden gezet alvorens de url te kunnen toevoegen.
Vanaf nu krijgt u geen vragen meer van IE tijdens het werken in het CMS.
Hoe zet ik een Youtube filmpje op mijn website?
Als eerste, zoek op Youtube het betreffende filmpje.
Zoek naar de Embed code, deze code bevat alle informatie voor het plaatsen van uw filmpje.
Youtube website gedeelte van de pagina :
Kopieer de Embed code naar Kladblok / Notepad:
Klik in het beheer van uw website op het knopje Flash:
Er verschijnt een venster waar alle instellingen voor het filmpje kunnen worden ingevoerd.
Vul in het source-vakje de link naar het filmpje in.
Vul in de vakjes Width en Height de breedte en hoogte van het filmpje in.
In dit voorbeeld: 425 en 344.
Klik op OK en daarna op de SAVE knop om de pagina/nieuwsbericht/etc op te slaan.
Zie hier het resultaat:
HTML tag Title Tag - de titel van uw webpagina, description en keywords metatags.
Is er een handleiding beschikbaar?
Ja, er is een handleiding met een uitleg over navigatie-elementen, producten en meer info.
Deze is
hier te downloaden.
Voor voorbeeldfilmjes
klik hier.
Je cachegeheugen en cookies wissen
Je cachegeheugen en cookies wissen
Je internetbrowser kan soms problemen met Facebook veroorzaken. Dit probleem los je wellicht op door het cachegeheugen en de cookies te wissen. Voer de volgende instructies uit.
Internet Explorer 6.0
- Klik op 'Extra' en vervolgens op 'Internetopties'.
- Klik in het gedeelte 'Tijdelijke internetbestanden' van het tabblad 'Algemeen' op de knop 'Bestanden verwijderen'.
- Selecteer 'Cookies verwijderen'.
- Klik op 'Sluiten'.
- Sluit de browser af.
Internet Explorer 7.0
- Klik op 'Extra' en vervolgens op 'Browsegeschiedenis verwijderen''.
- Klik in het gedeelte 'Tijdelijke internetbestanden' op 'Bestanden verwijderen' en selecteer 'Ja'.
- Klik in het gedeelte 'Cookies' op 'Cookies verwijderen' en selecteer 'Ja'.
- Klik op 'Sluiten'.
- Sluit de browser af.
Internet Explorer 8.0
- Klik in het menu 'Extra' van Internet Explorer op 'Internetopties'.
- Het venster 'Internetopties' wordt geopend en het tabblad 'Algemeen' wordt weergegeven.
- Klik in het gedeelte 'Browsegeschiedenis' van het tabblad 'Algemeen' op de knop 'Verwijderen...'.
- Zorg dat in het geopende venster 'Browsegeschiedenis verwijderen' de opties 'Tijdelijke internetbestanden' en 'Cookies' zijn geselecteerd.
- Klik op 'Verwijderen' en open de browser opnieuw.
Safari 3.0 en 4.0
- Open Safari.
- Selecteer 'Verwijder cachebestanden'.
- Klik op 'Verwijderen' als je wordt gevraagd of je de bestanden wilt verwijderen.
- Selecteer 'Voorkeuren' en daarna achtereenvolgens de tab 'Beveiliging', 'Toon cookies' en 'Verwijder alles'.
Firefox 3.0 voor pc's en Macs
- Klik op 'Extra' en selecteer 'Privégegevens wissen'.
- Controleer of 'Buffer' en 'Cookies' zijn geselecteerd.
- Klik op 'Privégegevens nu opruimen'.
- Sluit de browser en start deze opnieuw.
Firefox 3.5 voor pc's en Macs
- Klik op 'Extra' en selecteer 'Recente geschiedenis wissen'.
- Controleer of 'Buffer' en 'Cookies' zijn geselecteerd.
- Klik op 'Nu opruimen'.
- Sluit de browser en start deze opnieuw.
Google Chrome voor Macs
- Klik op de categorie 'Chrome' en selecteer 'Wis browsegegevens'.
- Zorg dat 'Leeg de cache' en 'Verwijder cookies en andere sitegegevens' zijn geselecteerd.
- Klik op 'Wis browsegegevens'.
- Sluit de browser en start deze opnieuw op.
Google Chrome voor pc's
- Klik op de 'moersleutel' rechts bovenin de hoek en selecteer 'Opties'.
- In het tabblad 'Kijk onder de motorkap', klik je op de knop 'Browsegegevens opruimen...'.
- Zorg dat 'Cache legen' en 'Cookies en andere sitegegevens' zijn geselecteerd.
- Klik op 'Browsegegevens opruimen'.
- Sluit de browser en start deze opnieuw op.
Als deze instructies het probleem niet verhelpen, raden we je aan de recentste versie van je browser te installeren. Je vindt deze instructies bovenaan op deze pagina.
Kan ik de naam van de knoppen in de toekomst zelf wijzigen? En hoe?
Dat ligt aan het ontwerp van de website.
Als de navigatie dynamisch is, kan deze worden beheerd.
Zie in de sectie demo's hoe dat in z'n werk gaat.
Knoppen Invert selection betekent?
Het verwijderen van bijv. artikelen gebeurt d.m.v. een vinkje plaatsen voor het artikel, en daarna de knop Remove Selected te klikken.
Bij het klikken op Invert Selection wordt de selectie omgedraaid.
Mailing Groepen: Hoe kan ik de ingeschreven abonnees indelen, selecteren voor een mailing?
Bij afdeling Mailing kan een bestaande mailing worden gebruikt of een nieuwe.
Klik op de knop New Item om een nieuwe mailing te maken.
Bij de intro kan vanalles worden toegevoegd, tabellen, beelden, teksten etc. Het onderste gedeelte wordt niet gebruikt.
Klik op Save voor het opslaan.
In de mailing-lijst kan Send worden geklikt, waarna een nieuw scherm komt. Hier moet het subject (onderwerp) van de mailing worden ingevuld. Klik op download om te kijken hoe de mailing er uitziet.
Daaronder kunnen de groepen worden geselecteerd die de mailing gaan ontvangen.
Mailing Groepen: wat kan ik hiermee?
Iemand die zich in heeft geschreven voor de nieuwsbrief, komt in de groep Algemeen te staan.
Bij Mailing Adressen in het beheer, staan alle ingeschrevenen. In deze lijst staat een GroepId, nr 1 komt overeen met Algemeen. Als er meerdere groepen worden aangemaakt bij Mailing Groepen, kunnen de ingeschreven in een andere groep worden gezet.
Hoe?
Door het item in Mailing Adressen bewerken, en daar een andere groep selecteren. Let op, dat de groep Algemeen niet verwijderd wordt! Anders weet de website niet meer in welke groep de nieuwe aanmeldingen moeten komen.
Meer bestanden in 1 keer uploaden (multiple-file-upload)
Bij het gebruik van vele beelden, is het soms handiger om een complete map met afbeeldingen te uploaden naar uw website.
Met behulp van de Digizon FileUploader is het erg gemakkelijk om vele bestanden in 1x naar de website te versturen.
Stap 1: Open de FileUploader:

Stap 2: Selecteer de juiste folder waar de bestanden moeten worden geupload.
Of maak eerst een nieuwe folder aan m.b.v. 'Create New Folder'
Stap 3: Klik op de knop Add Files en het volgende scherm zal verschijnen:
Stap 4: Klik op de knop Upload Files en alle geselecteerde bestanden worden in 1x verstuurd naar de website.
Stap 5: bekijk het resultaat, alle beelden staan nu op de webserver (website)
Met Id heb ik niets te maken, he?
Dat is een intern nummer van het artikel/category/pagina in de DB. De website gebruikt deze nummers intern
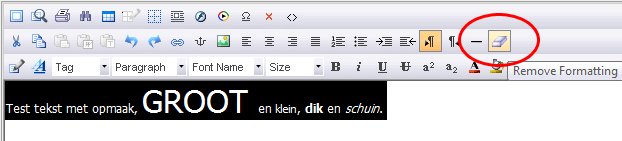
Opmaak verwijderen in de html-editor
Als er vanuit Word of Excel opmaak is gekopieerd naar de html-editor, worden er allerlei opmaak-codes mee gekopieerd.
Een voorbeeld van deze codes (in html-code) is:
<p style="MARGIN: 0cm 0cm 10pt" class="MsoNormal">
<font size="3" face="Calibri"
>Test tekst
</font>
</p>
Deze opmaak zal in de webpagina worden overgenomen.
Met onderstaande werkwijze kan deze opmaak eenvoudig worden verwijderd.
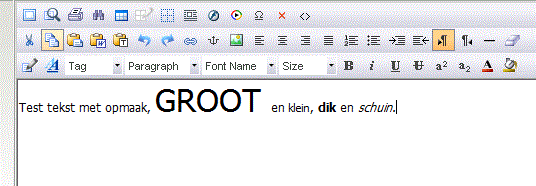
Zie hier een stukje tekst die vanuit Word is gekopieerd:

Selecteer nu de tekst (met de muis, of met CTRL+A) en gebruik de gum.

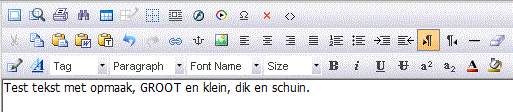
De opmaak is nu verwijderd, zoals hieronder:

Page size / Pagina grootte (wat gebeurt er als deze wordt veranderd)
Dit maakt de zoeklijst langer/korter. Aan de website verandert hierdoor niets.
Het is alleen om sneller de juiste regel te kunnen zoeken, net als gebruik maken van de Text Search.
Refresh? Wat gebeurt er dan? Moet ik dat wel eens doen? Waarom, hoevaak, HOE?
Knoppen Filter taal en Filter keuzes; wat filtert het, moet ik er iets mee en wat gaat er mis als ik er aan zit?
Het kan voorkomen dat er oude informatie staat in het beheer of website (zou kunnen voorkomen op de mac), maar vooralsnog is deze knop overbodig.
Uploaden uitleg 1 - per bestand
Als er bestanden worden geupload van de Local computer naar de Internet Server (via het popupscherm bij het selecteren van een bestand), moet er eerst een folder worden gekozen (bovenaan in het lijstje):

Selecteer met Browse een bestand van uw computer, en het bestand wordt opgeslagen in de aangegeven map. In dit voorbeeld is dat het mapje 'project' (de Internet Server).
Let erop dat u geen map selecteert beginnend met _thumbnails, deze worden namelijk alleen intern in de website gebruikt.
Staat deze op uploads, dan komt het bestand dat geupload is, direct in het mapje uploads op de Internet Server te staan. Is op zich geen probleem, maar een goeie indeling is handig voor het overzicht te houden. Een PDF zou dus bijv in het mapje artikelen worden gezet, of een nieuw mapje PDF.
Wat heb ik aan het invulveld, en de knoppen Filter en Clear. Wat kan ik daarmee?
Filter kun je mee zoeken:
- Klik op Pagina’s, vul in het invulvakje ‘coa’ in (zonder quotes) en klik op Filter-knop
- Nu wordt de lijst kleiner en blijft alleen over waar het woord coa in voorkomt.
Wat is het verschil tussen het aanvinken van de mogelijkheid Remove en aanklikken van de link Delete.
Met aanvinken en de knop Remove Selected te gebruiken kunt u in 1x meerdere items verwijderen. Met Delete verwijdert u alleen dat item waar Delete achter staat.
Wat is mijn IP-adres, IPadres - What is my IP-address, IPaddress
Hieronder verschijnt uw IP-adres:
Wat type ik in bij Teksten? Wat doe ik met Text search, Show all, Refresh?
Dit is een afdeling waar zich alle losse teksten in de website bevinden.
Zoals een introductie-tekst boven het contact-formulier, een bedankt-tekst na het versturen van het contact-formulier. Berichten voor de nieuwsmailer, etc...
Bij meertalige websites:
Let erop dat als je op het edit knopje heeft geklikt  u de juiste taal selecteert:
u de juiste taal selecteert: 
Wat zijn de mogelijkheden met een YouTube filmpje? Welke opties heb ik?
